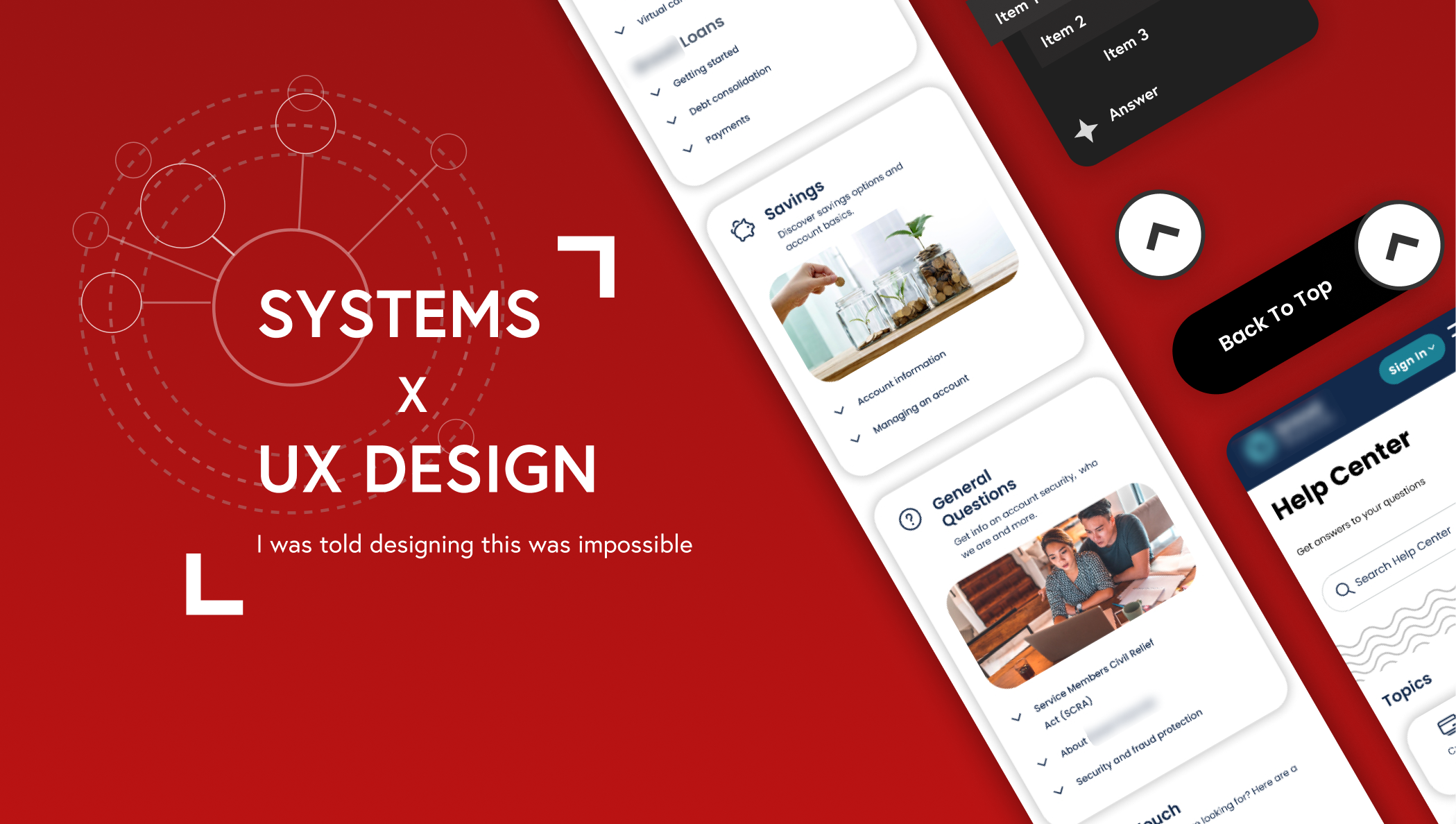
The Secret
to Effective Digital Product Design
Good design is about balancing applied form and function,
Great design is the mastery of both in thought and application.
I was asked to design a responsive web app for a financial firm in New York City.

And to
Combine their scattered FAQ experiences into a unified Help Center
But
This was impossible without strong skills in the following:

System Design
What is system design in UX:
The architectural design between data relationships and interaction patterns that follow a consistent methodology in applied function.
How to design an effective system:
Understanding
Data Relationships
Data Behavior
Taxonomy
Information Architecture
Scalability
Schema Design
Systems Architecture Design
And then,
Applying these learnings to
Backend databases
Architectural structures
Parts and Components

The Problem
LEVEL 1
Before designing a functional UX for this challenge, its functional systems must be designed first. This provides understanding to how information should be surfaced to the user.
My work started here, designing informed systems where I defined the foundation of the product

The Problem across platforms
The client owned multiple microsites, and one “main” site, each about its parent company’s services.
Each site managed FAQ information about the parent company differently without dedicated systems for FAQ organization.
In this model above, FAQs are not grouped by defined typings
To solve the problem,
I analyzed FAQ data and defined 4 possible trait variations for each
Categorization
These are the 4 possible trait variations for FAQs
I organized and moved data into the main site determined by category

How I designed management solutions
for a lot of visual data
The client had +60 FAQs (and growing) about their business which users could access at any given moment.
I prevented these numbers from overwhelming the user experience by consolidating that data even further into a set number of organized buckets.
I called these “parent data groups”
Parent data groups can contain supporting data groups which serve a similar purpose but at a more specific contextual detail. I called those ”child data groups”.
Examples of child and parent data groups I formed from shared topic traits:

Depending on the specificity of FAQ data, its number of groupings could vary for users.
I accounted for scalability when designing my system. This system organizes Parent and child groupings from most general contexts to most specific
Data groups and their taxonomic permutations by category:
Now that the systems are designed, next I could translate them into the building blocks to the interface
Elements & Components
LEVEL 2
Assets were designed to surface data to the frontend

Getting Started
I mapped my system’s behavior with desired user interactions enabled through familiar component functions. Below are some examples:
Accordions:
The parent groups to show and hide additional child groups.
Cards:
Components that will surface visual data in focused prominence.
Typography:
Clever sizing and leverage of text attributes will structure information hierarchy.

Designing the UX
LEVEL 3
Components were used to translate user interaction journeys into intuitive experiences

Applying the UI Design
LEVEL 4
I mapped my designs interaction experiences in entirety using wireframes before increasing fidelity with visuals from a design system I codesigned.
Mobile:
Desktop:
Components & Stylings:

Packaging the final product
I worked side-by-side with development teams to quality check their work and provide additional expertise for implementation.
The Result:
I designed, engineered, and delivered a digital product
Translating perfectly into the client’s frontend and backend databases. The result is a scalable interaction system that will solve their FAQ needs continuously.

More Projects
DESIGN SYSTEMS 101
Client: Confidential
PORSCHE FINDER
Client: Porsche North America