DESIGN SYSTEMS 101
How might a designer setup an experience’s branding, logic patterns, and production solutions as it grows?
The answer is through creating a good design system.
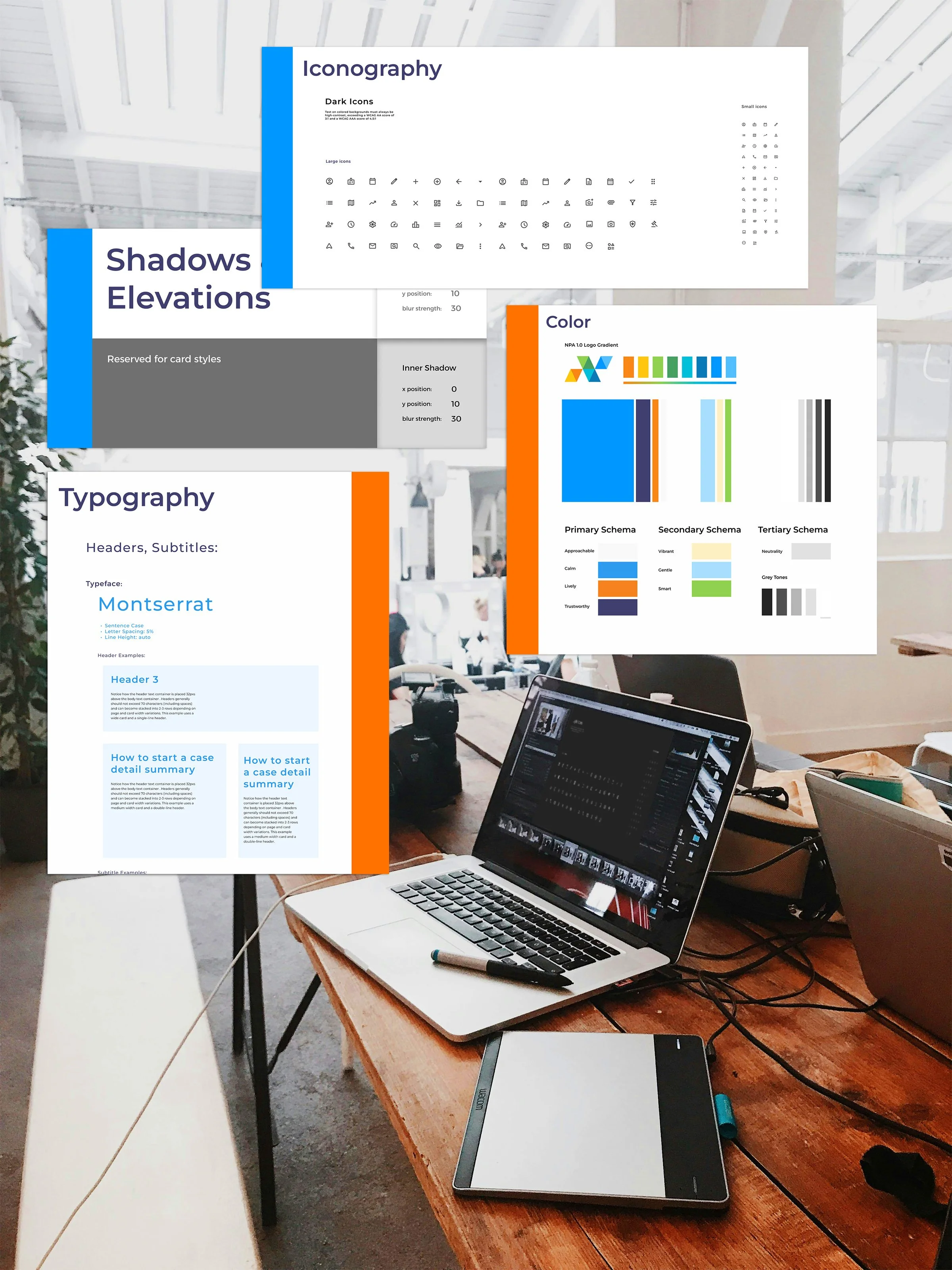
Here’s a look at atomic building block samples I account for my digital product design libraries.
TYPOGRAPHY 101 -------------
TYPOGRAPHY 101 -------------
TYPOGRAPHY
Tone, readability, and style: The typographic DNA of how text is represented to users. Font face, spacing, and alignment patterns play an integral part in crafting a narrative.
COLOR 101 -------------
COLOR 101 -------------
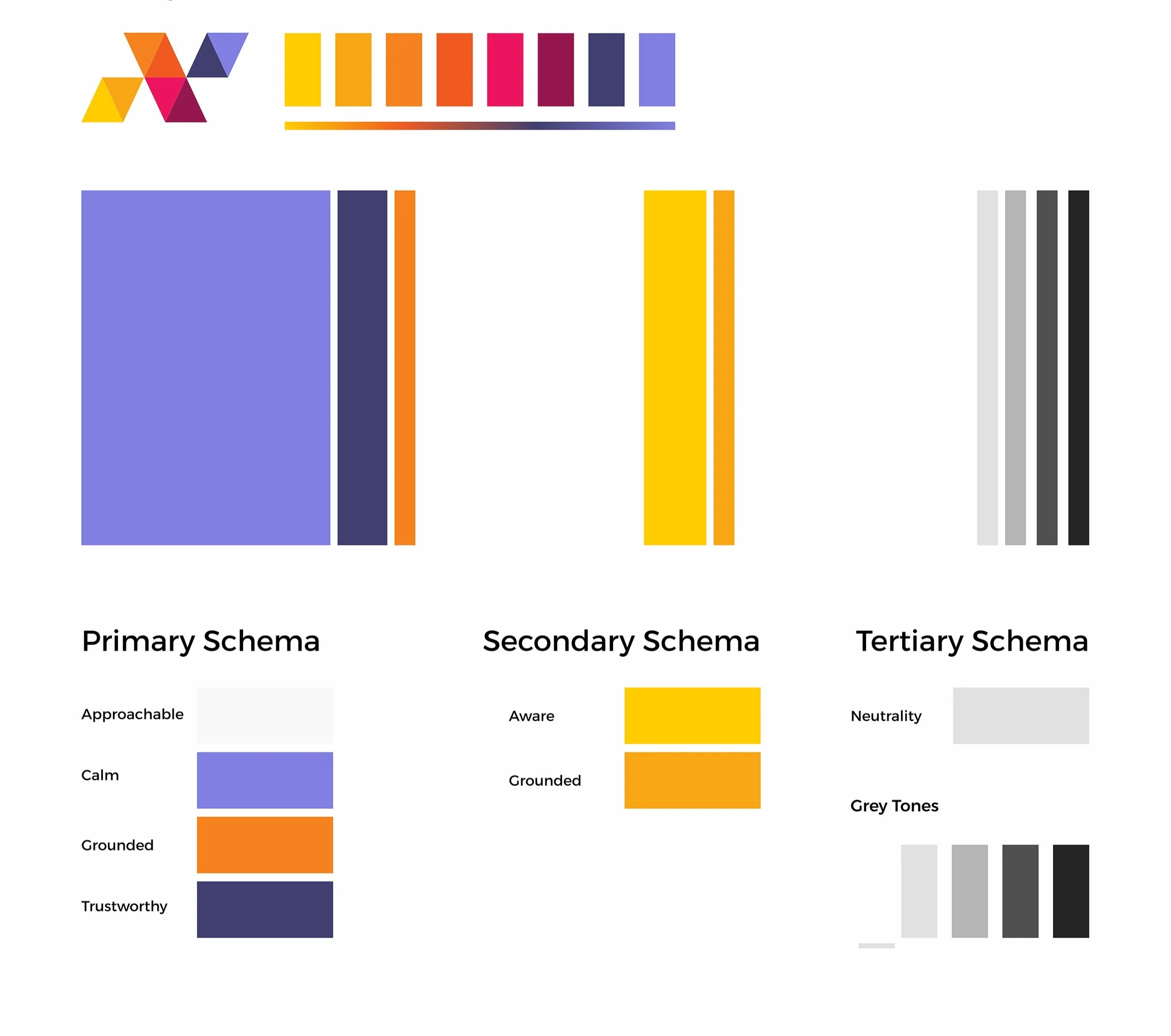
COLOR
Used consciously and tactfully to cultivate sentiment, favorable user behavior patterns, and intelligent visual design.
An alternative color palette presenting a darker color schema. Potentially heavier and more muted than the former.
ICONOGRAPHY -------------
ICONOGRAPHY -------------
ICONOGRAPHY
Icons - simple yet powerful assets that visually communicate 1000 words when used correctly. A good icon library will tell a user what they’re looking naturally and instinctively.
SHADOWS -------------
SHADOWS -------------
SHADOWS
Depth and dimensionality intended to visually surface and highlight bodies of information supported by cards.
GRIDS -------------
GRIDS -------------
GRIDS
The invisible masters that balance structure and order within layout. A good grid system serves as the cohesive framework to present information in organized ways.
----
----
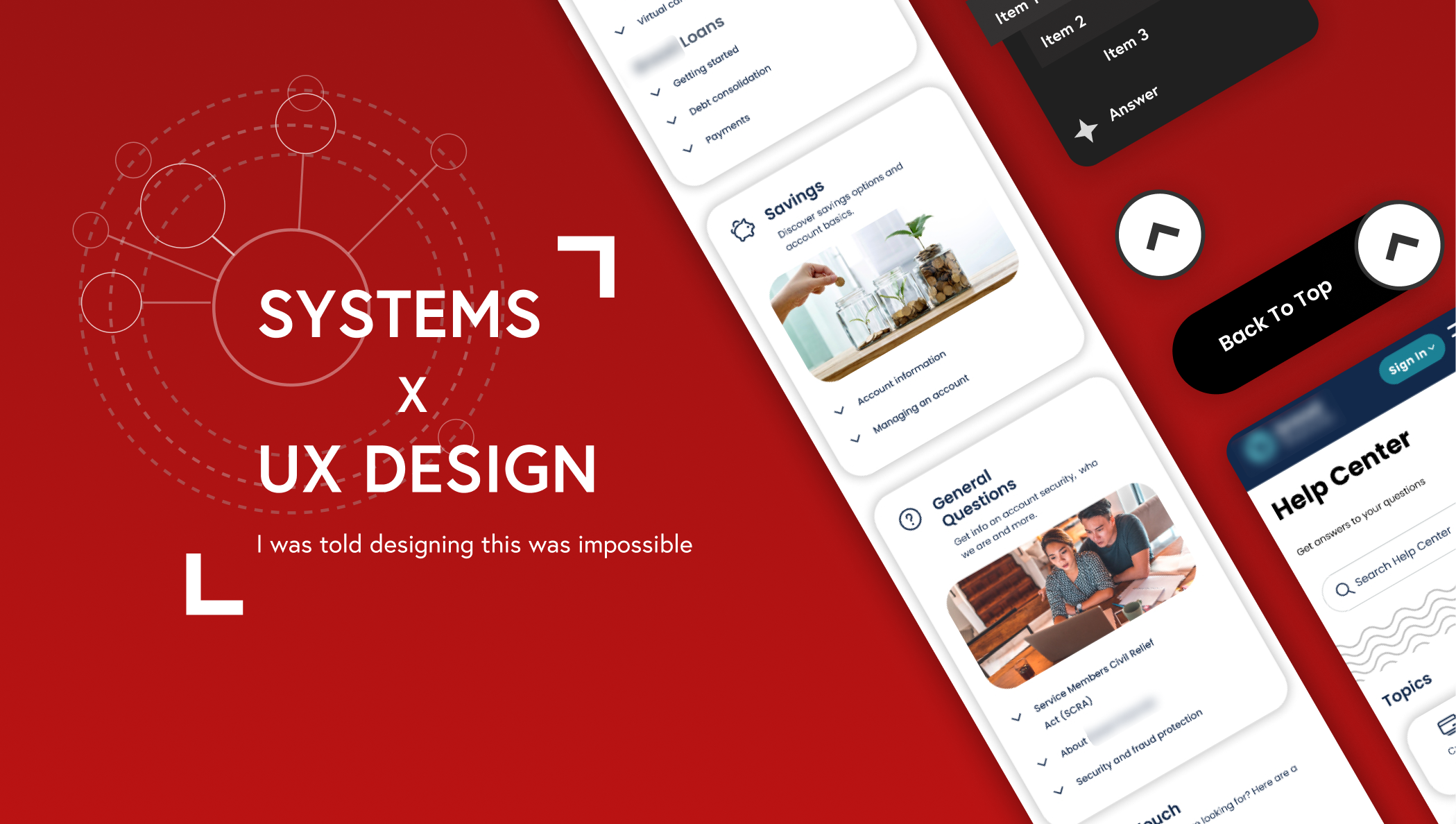
The Result
A scalable design system which translates across devices responsively
With plenty of room for continued growth and evolution

More Projects
PORSCHE FINDER
Client: Porsche North America
SYSTEMS & ARCHITECTURE DESIGN
Client: Bread Financial